GIT
-
[Github] 깃허브 왕초보 사용법 - 기본편32021.12.19
-
[Github] 깃허브 왕초보 사용법 - 기본편22021.12.19
[Github] 깃허브 왕초보 사용법 - 기본편3
지난 시간에는 vscode와 git의 설치, 그리고 git을 통한 깃허브 업로드 방법에 대해 알아보았다. 사실 왕초보 포스팅이라서 쉽게 만드느라 못 적은 내용들이 정말 많다고 생각한다. 그렇지만 더 적어봤자 초보한테는 귀에 들어오기는 커녕 더 학습이 안되기 마련이기 때문에... 그나저나 쉽게 만들려고 노력했는데 과연 그런지 잘 모르겠다.
어려운 내용이 있거나 궁금한 내용이 있다면 댓글 주십시오.
하여간 이번 포스팅 이어서 시작한다.
이번 편에서는 fork와 github를 통한 검색, 그리고 깃허브 프로필 관리를 다룬다.
이번 편은 쉽다. 그러니 편하게 시작합시다~
fork 가 뭐죠... 숟가락 그 다음에 포크인가요?

남이 올린 레포지터리로 들어가봤다. 저기 빨간 네모박스 표시된 쪽에 fork라고 되있는데, 이걸 한번 클릭해보겠다.

그러면 위와 같은 화면이 뜬다. 저기에서 seo-a-nam (내 깃허브아이디)를 클릭해준다.

오오... 그러니까 내 레포지터리 목록에 저게 똑같이 생긴다.

클릭해보면 다음과 같이 나오며, 레포 이름 아래에 작게 누구누구로부터 fork해왔어요...하고 적혀있다.
이를 통해, fork는 남의 레포지터리 사본을 내 레포지터리로 가져오는 기능이라고 볼 수 있다.
음식을 포크로 콕 찍어서 내 접시로 덜어온다고 생각하면 이해하기 쉬울 것 같다.
보통 github에서 내가 내 레포지터리 권한 목록에 상대를 추가하지 않는 이상, 내 레포지터리는 남이 수정할 수 없다. public 레포지터리 (공개 레포지터리)인 경우에는 남이 코드를 git clone으로 다운로드받을 수는 있어도, 그 레포지터리를 변경시킬 수 없다는 얘기다.
이때 fork 기능을 사용해서 자기 레포지터리로 사본을 받아오면, 해당 내용을 수정하고 자기 맘대로 작업할 수 있게된다. 원본이 변경되지 않으면서도 해당 레포를 본인 레포로 가져와 쓸 수 있으니 유용하다 볼 수 있다. 그래서 협업 기능으로서도 잘 쓰인다고 한다.
깃허브에서 남의 코드를 어떻게 볼 수 있나요? 남들도 제 코드를 볼 수 있는건가요?
깃허브의 주된 기능 중의 하나다. 바로 검색!
이걸로 족보나 아니면 내가 만들고싶은 프로그램 관련 코드도 찾을 수 있으니.. 정말 유용하다 볼 수 있다.
특히 대학생들은 이걸로 족보를 많이 찾더라.
일단 지금 바로 해보도록 한다. 난 minitalk이라는 과제를 검색해보고 싶다. 내 프로필 페이지로 들어가 왼쪽 상단의 검색창에 내용을 입력한다.
주의할 점은, 본인 깃허브 프로필 화면에서 저 검색 기능을 사용하면 본인이 올린 것 중에서만 해당 내용을 찾게된다는 단점이 있다. 저렇게 검색이 들어간다.

뭐 이럴 때도 그냥 앞에 내 아이디 부분 지워주고 All Gihub로 모든 게시글 검색을 눌러주면 된다.


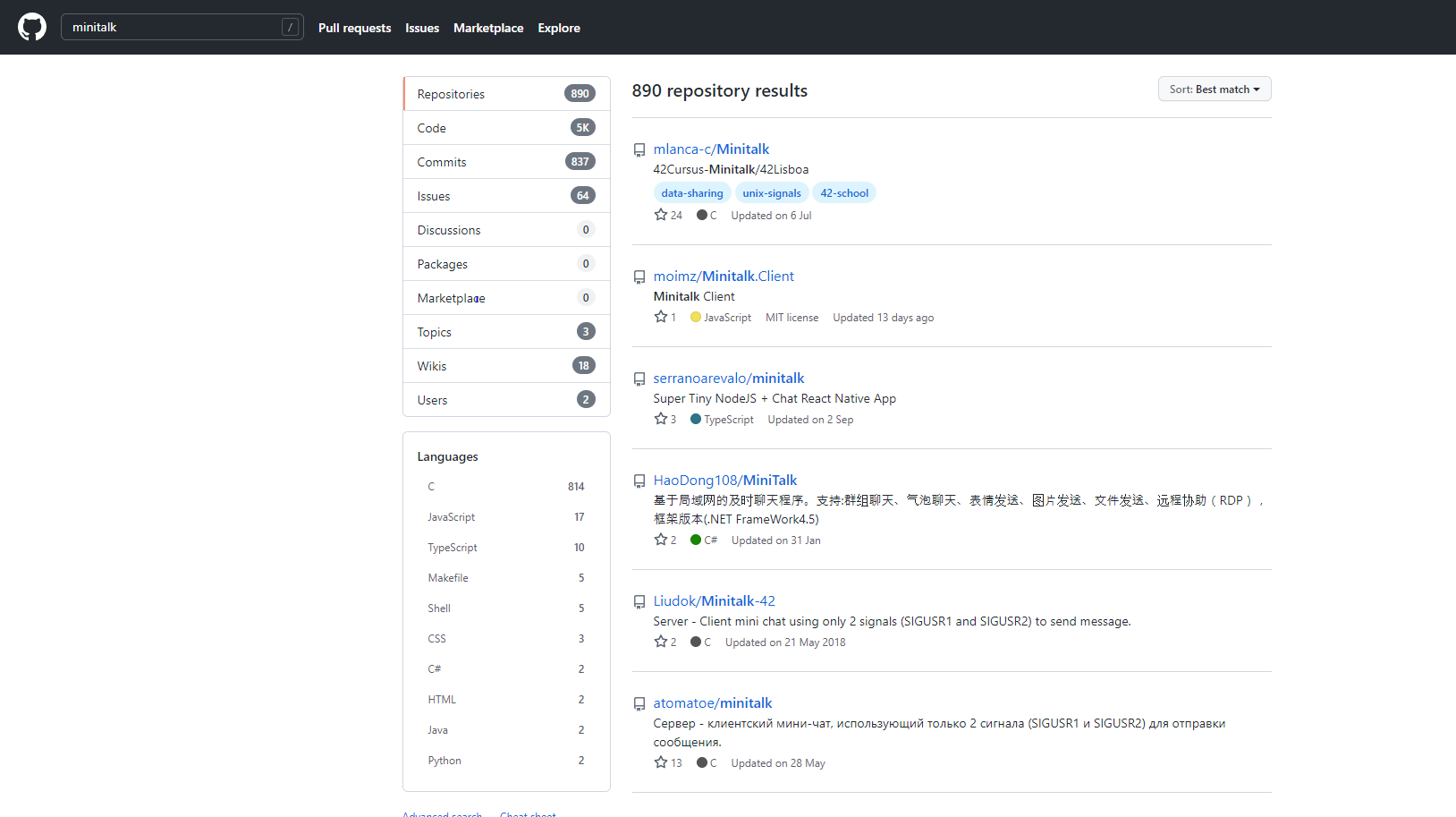
890개의 관련 레포지터리, 그리고 5천개가 넘는 코드들이 검색되었다. 그냥 곳간이 따로 없다. 이 자료들을 보며 열심히 찾으면 원하는 자료가 나올 확률이 아주 높다.
"그러면 남들도 제 코드를 볼 수 있지 않나요? 전 보여주기 싫은데..."
충분히 그럴 수 있다. 다행히 레포지터리는 private/public 이라는 공개 범위 설정이 있다. private 레포지터리를 만들면 비공개로 올릴 수 있는 것이고, public으로 올리면 남들도 열람이 가능한 것이다.
생성할 때부터 public/private을 설정하고 만들 수 있고, 이미 만든 레포지터리의 공개범위를 바꿀 수도 있다.
1. 생성할 때부터 공개범위 설정하기

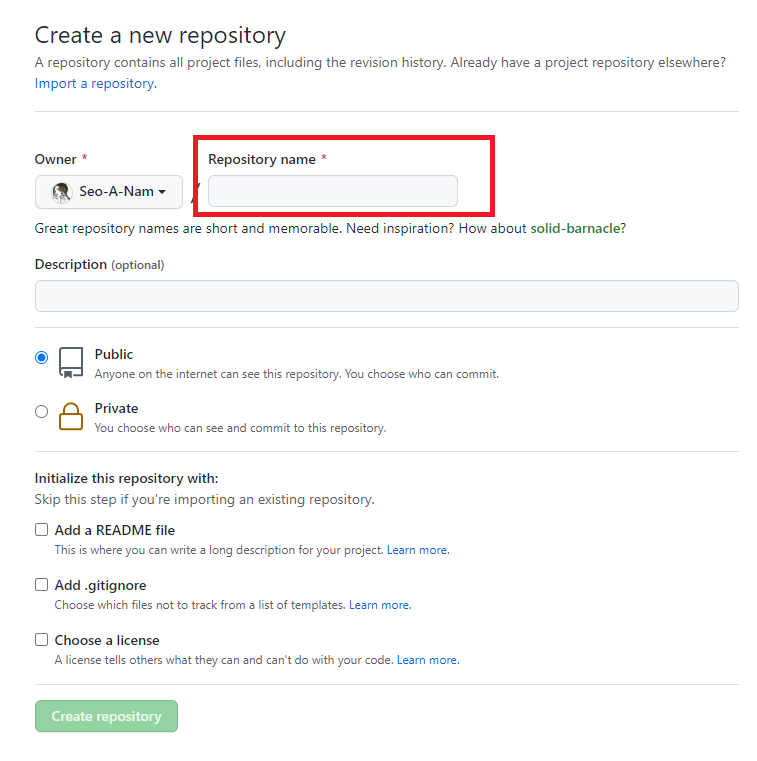
여기 생성할 때부터 public 혹은 private으로 설정할 수 있도록 선택 옵션이 주어져있다. 본인 맘에 따라 설정하고 레포를 만들면 된다.
2. 이미 있는 레포지터리 공개범위 변경하기
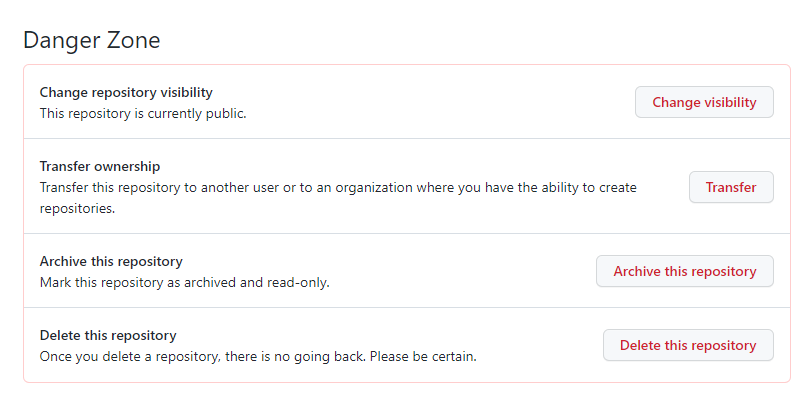
레포지터리 -> settings -> 맨 아래로 내려줌 - Danger Zone 에서 "Change visibility" 눌러준다.
그럼 다음과 같은 화면이 뜨면서 해당 레포의 공개범위를 변경 가능하다.


깃허브 프로필이 너무 휑해요.... 남들은 화려하던데 그거 어떻게 하는 건가요?
깔끔하고 이쁘게 된 페이지나 프로필은 남에게 인상을 주기도 쉽고, 나의 기술스택이나 나의 관심사, 나의 연락처 등등 나에 대한 소개를 잘 전달하기 정말 좋다.
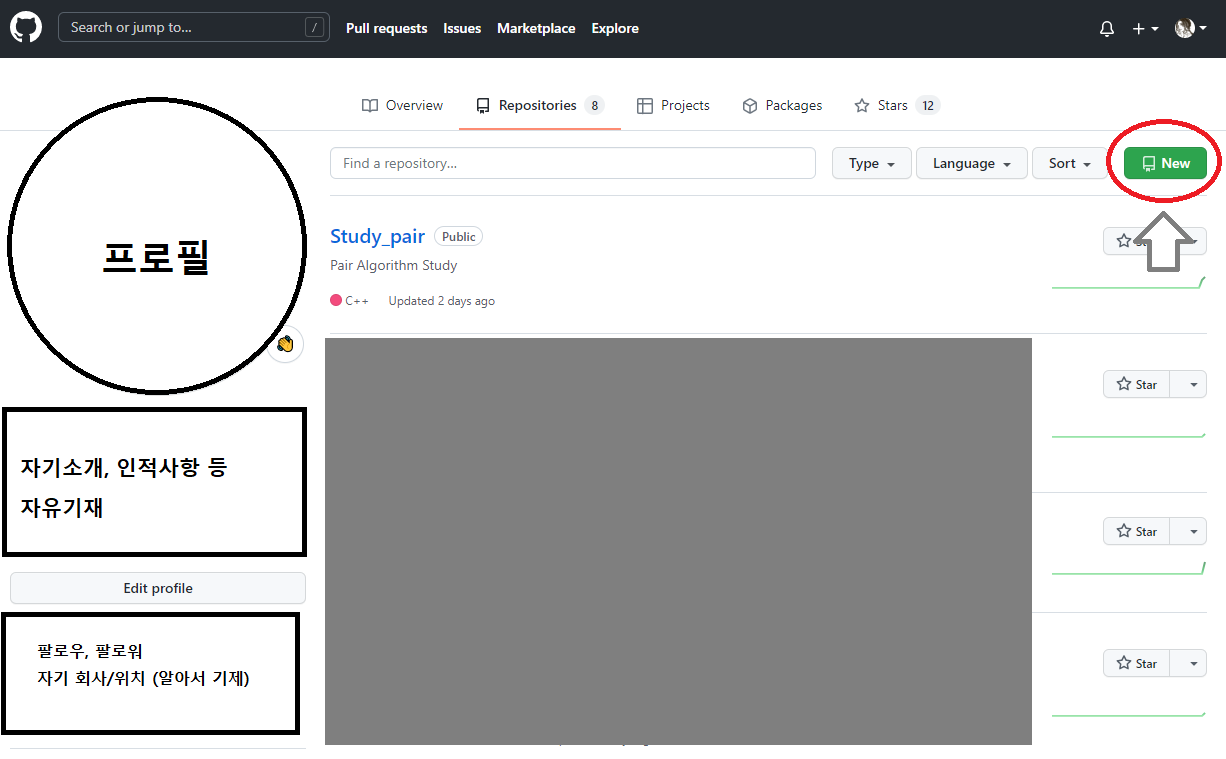
지금 현재 내 페이지는 다음과 같다. (프로필로 되있는 그림은 내가 작년에 휘리릭 갈긴 낙서다)

보통 계정을 처음 만들면... 프로필 사진도 기본 사진에 그냥 저런 소개 페이지고 뭐고 없이 엄청 휑~하다. 내 깃허브에도 프로필 아래 한줄 소개란 말고는, 내 소개글을 올릴만한 공간도 없다.
그럼 저런 소개페이지는 어떻게 해야 만들 수 있는 걸까?
바로, 레포지터리를 하나 만들면 된다. 이때, 레포지터리 이름은 반드시 본인 아이디와 같은 레포를 만들어야한다. 그리고 거기에 README.md 파일을 추가해서 html같은 마크업언어로 편집해주면 저렇게 리드미파일이 프로필 메인에 보이게 된다. html로 로고 만들면서 저기 로고에 하이퍼링크로 링크를 넣어주면 클릭했을 때 내 블로그 페이지나 인스타 페이지로 이동할 수 있도록 해줄 수도 있고, 정말 신기하다.
이게 무슨 얘기지 싶겠지만 다음 링크들을 클릭해서 하는 대로 하나하나 해보면 님들도 멋진 깃허브 프로필을 만들 수 있을 것이다.
https://80000coding.oopy.io/865f4b2a-5198-49e8-a173-0f893a4fed45
깃허브 프로필 꾸미기!
깃허브에 들어갈 때마다 허전한 내 프로필..
80000coding.oopy.io
http://blog.cowkite.com/blog/2102241544/
Github Profile 꾸미기
개발요정 김소연 블로그 🧚♀️
blog.cowkite.com
위 링크들에 더 자세한 내용들이 나와있으니, 참고하여 예쁜 프로필을 꾸며보자~
참고로 README.md로 만드는 저런 프로필 소개 페이지 기능은 작년에 출시된 기능이라고 한다. 나는 올해에서야 알게되었지만 ㅋㅋ 하여간 지금이라도 알게되서 다행이다.
나는 아직 관심분야를 잘 못정해서 관심분야를 못적어놨지만, 저기에 내 관심분야는 ~ 이런 것도 적어두면 정말 좋다.
이렇게 내가 설명하고 싶은 필수 내용들은 기본편을 통해 다 설명한 것 같다. 깃허브를 통해 다른사람과 협업하는 등 그런 내용들은 나중에 시간이 나면 심화편에 추가로 정리하고 싶다.
나는 깃허브를 사용하는 습관을 일찍 못배운 걸 되게 후회하곤 한다...그동안 날린 코드도 많고. 그러다 보니 내가 들여다보며 복습할 수 있는 코드도, 내가 보여줄 수 있는 결과물들도 훨씬 적어졌다. 내 포스팅을 본 사람들은 다들 일찍부터 잘 정리하길 바란다. 코드는 차곡차곡 정리하며 복습하면 정말 남는게 자산이다....
그럼 이번 포스팅을 마친다.
'IT > 튜토리얼 및 가이드' 카테고리의 다른 글
| [입문자 튜토리얼] - C언어 소스 코드 파일 분리 2편 (feat. 헤더파일) (0) | 2021.12.19 |
|---|---|
| [입문자 튜토리얼] - C언어 소스 코드 파일 분리 1편 (feat. 코드를 깔끔하게) (0) | 2021.12.19 |
| [Github] 깃허브 왕초보 사용법 - 기본편2 (0) | 2021.12.19 |
| [Github] 깃허브 왕초보 사용법 - 기본편1 (1) | 2021.12.19 |
| [번역] 가상화(virtualization)란 무엇일까요? (0) | 2021.11.15 |
[Github] 깃허브 왕초보 사용법 - 기본편2
지난 포스팅에는 깃이란 무엇인지, 깃에서 기본적으로 알아야하는 용어가 무엇인지 정리해보았다.
근데 지난번꺼는 사실 다 의미없다. (예...?)
그러니까 내 말은, 백번 들어봤자 한번 해보는 것만 못하다는 얘기다!
이 포스팅을 보며, 꼭 직접 따라해보며 차근차근 날 따라오시라.
이번 편에서는 vs코드와 터미널을 사용해서 깃허브에 코드를 올리는 법을 소개한다.
사실상 가장 중요한 파트다!!!!!! 직접 해봐야하는 부분이니, 무조건 하나하나 해보며 따라와라.
노트북 준비!! 보면서 열심히 따라해야하니 손가락 스트레칭 미리하고 오시오!
(왕초보한테는 시간이 걸리는 게 당연한거다. 인내심을 가지고 끝까지 따라해보자.)
깃허브에 코드를 올리고 싶어요
깃이고 깃 용어고 뭐고 다 필요 없다. 결국 우리의 목적은 깃허브에 코드를 올리고 관리하는 거다.
처음에 깃허브를 시작하는 목적은 다들 비슷하다. 협업이나 그런 것에 앞서서, 주로 자기 코드를 올려서 보관하고, 포트폴리오처럼 가꾸고, 남의 코드도 구경하기 위함이 아닌가?
본론으로 돌아가서, 깃허브에 코드를 올리는 방법은 3가지가 있다.
(일단 깃허브 회원 가입-로그인은 미리 하고 와라)
모든 방법에 앞서, 일단 레포지터리를 만들어야한다.
먼저 프로필에서, 상단 바의 Repository 라는 메뉴를 클릭해준다. 아래 사진에서 아래에 빨간 선 그어져있는 메뉴이다.
그럼 레포지터리 목록이 뜨는 데, 이때 저 New 버튼을 눌러서 새 레포지터리를 생성해줄 수 있다.



New 버튼을 누르니 위와 같은 화면이 나온다. 저기 Owner 이름 옆에 Repository name 이라고되있는 칸이 보이는가? 여기에 새로 만들 레포 이름을 적어준다. 그냥 바탕화면에 새로운 폴더 추가 - 이름 지어주기 이런 과정과 똑같다고 봐도 무방하다. 중복되지 않은 이름을 지어준 후, 맨 밑의 "Create repository" 버튼을 눌러주자.
일단 레포를 생성했으면 아래와 같은 화면이 뜬다.
이제부터 우리의 작업이 시작된다. ((두둥))

깃허브에 코드를 올리는 3가지 방법 (각자 다름)
1. 드래그-드롭으로 올린다.
2. 터미널에서 명령어 사용1 - git init -> git remote add origin "레포 주소" -> git push
3. 터미널에서 명령어 사용2 - git clone -> git add -> git push
1. 드래그-드롭으로 업로드한다
가장 쉬운 방법이다... 그런만큼 여러 단점이 존재한다..

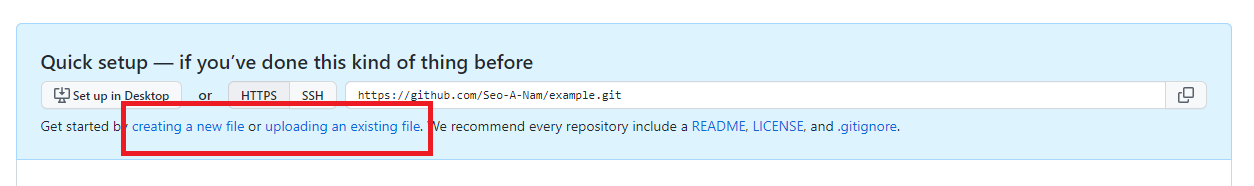
레포를 처음 생성한 아까 그 상태에서, 저 빨간 박스에 있는 것 중 "uploading an existing file"을 클릭해보았다.

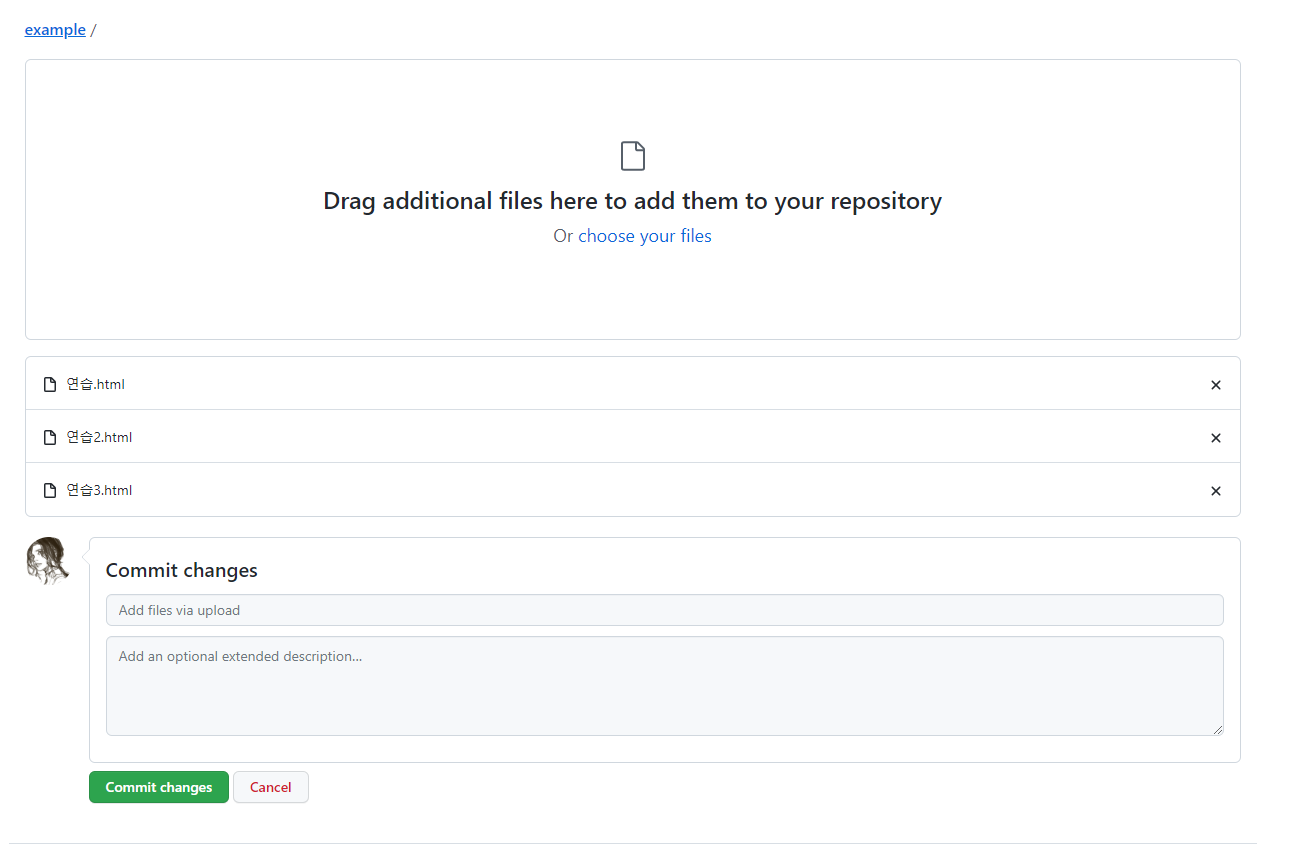
그리고 choose your files를 클릭해 파일을 업로드하거나 아니면 직접 드래그-드롭하여 예시 파일을 업로드 해주었다.
commit changes를 눌러 작업을 완료한다.

그럼 다음과 같이 업로드가 완료된다. 이 방법은 가장 간단하다.
그러나 이 방식으로는 나중에 파일의 수정/삭제가 많이 불편하다. 또 이 방법만 사용하다보면, 여기 파일들을 폴더 안으로 옮겨서 정리하거나하는 그런 이동 작업들이 아주 힘들어진다. 자유롭고 편한 작업을 위해서는 명령어로 업로드하는 법을 반드시 알아놓아야한다.
2. 터미널에서 명령어 사용1 - git init -> git remote add origin "레포 주소" -> git push
"터미널 사용? 명령어?? 이게 다 뭐냐... 이번엔 진짜 관둬야겠다."
이런 생각을 하고 있는 친구들이 꽤 많을 것이라 생각한다.....나 역시 그랬다.
근데 지금 이 명령어 달랑 몇 개만 외워두면 나중이 아~주 편해진다. 노후대비마냥 든든해진다... 진짜 날 믿어라!
특히 올리고 수정하고 그러는 파일이 많아질수록, 저 명령어들은 진정한 빛을 발한다.
자 그럼 시작한다.
참고로 터미널은 명령어를 칠 수 있는 어떤 검은 화면.. 그런 것이라 생각하면 된다.
사전 준비 : git 설치, vscode 설치 (아래 더보기 누르기)
git 명령어를 사용하기 위해서는 먼저 컴퓨터에 git을 설치해야하겠다.
mac(애플)환경과 Window환경에 대해 git을 설치하는 방법은 다음 2개의 링크로 각각 알아볼 수 있다. 각자의 시스템에 맞는 링크를 클릭하여 git 설치를 해주자.
Mac Os 환경에서 Git 설치하기 / homebrew 설치
🌕 개발자라면 git과 github를 다루는데 익숙해야 한다고 하는데 공부할 일이 없다가 이번에 스터디를 하며 드디어 스터디원들과 함께 개발하며 github를 이용한 협업을 경험할 것 같다!! 😄 그 중
hanco.tistory.com
https://coding-factory.tistory.com/245
[Git] 윈도우 Git 설치하기 (Git for Windows)
GIt을 사용하려면 먼저 Git이 PC에 설치되어 있어야합니다. Git설치방법에 대해 알아봅니다. 윈도우버전 Git설치하기 1. Git 설치파일을 다운로드 받습니다. 아래에 링크되어 있는 페이지에 들어가서
coding-factory.tistory.com
우리는 위 링크를 이용해 깃을 설치했고, git bash를 실행하여 git config로 유저명, 유저이메일 설정까지 해준 상태가 되었다. 이젠 아주 든든~하다. 이걸로 터미널(검은 화면 같은거)에 명령어만 타닥 쳐주면 내 코드가 알아서 깃허브에 올라간다.
그런데 이때 훨씬 더 편하게 쓸 수 있는 방법이 존재한다!
그건 바로, 우리가 코드를 쓰고 편집하는 에디터에서 바로 올려주는 거다.
놀랍게도, vscode라는 편한 에디터에선 그게 가능하다! 여기에도 터미널이 붙어있기 때문이다.
이건 진짜 엄청 많은 개발자들이 사랑하는 개발도구다. 꼭! 깔기를 추천한다. 테마까지 적용하면 알록달록 아주 이쁜게 갑자기 코딩할 맛이 나기 시작한다. 게다가 liveshare같이 남을 내 코드스페이스로 초대해서 같이 동시코딩하는 확장팩 기능도 있고... 진심 잘 활용하면 엄청나진다. 기회가 된다면 vscode의 사용법 및 활용법도 포스팅하고 싶다.
vscode가 없다면 다음 링크를 눌러 지금 설치하자.
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
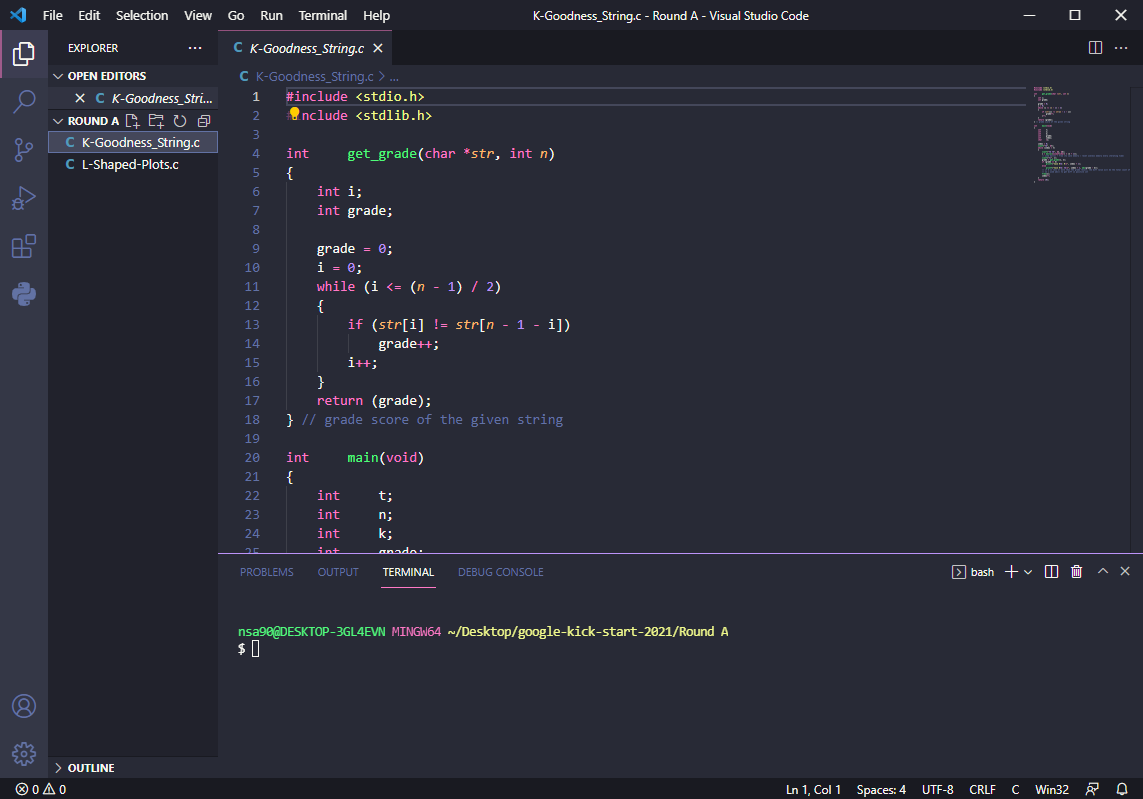
단축키 ctrl + '~' 을 눌러주면 하단에서 저렇게 터미널이 뿅 튀어나온다. 저기다가 명령어를 입력해주면 내 코드들을 바로 올려줄 수 있다는 거.... (와~신난다~)

참고로 이건 윈도우에 있는 vs코드다.
방금 윈도우에서 vs코드를 깐 사람은 알거다. 사실 저 사진에는 함정이 숨어있다...
내 예상컨데, 지금 막 vs코드를 깔은 님들은 윈도우 파워쉘 터미널을 쓰는 중이다. bash shell 터미널로 바꾸자.
다음 링크를 클릭해서 작업을 완료해주면 윈도우에서도 나와 같은 터미널을 볼 수 있을 것이다.
(참고로 mac 운영체제에서는 원래부터 bash 쉘을 기본 터미널로 쓰기 때문에 따로 바꿔줄 필요없다.)
https://grahams.tistory.com/353
[vsCode]윈도우 powershell => git bash 로 바꾸기
윈도우를 쓰는 분들이라면 vs code에서 터미널을 켜면 powershell 이 나올겁니다. 하지만, 저는 약간 무거운 감이 있어 bash를 선호합니다. 맥도 사용하는 저로서는 되도록 동일 환경이 좋아서이기도
grahams.tistory.com
git 설치부터 vs코드 설치까지... 사전준비는 이제 진짜 다 끝났다.
~ 그럼 이제 본격적인 명령어 입력 시간이다~
알아둬야 할 "터미널 기본 명령어" 모음
모든 명령어는 타이핑 후에 엔터를 쳐서 입력한다
1. pwd : 현재 위치(디렉토리)를 확인
2. ls : 현재 디렉토리에 존재하는 파일, 폴더 목록을 확인
3. cd (폴더명) : 해당 폴더 안으로 들어간다.
4. cd .. : 해당 폴더에서 이전 디렉토리로 나온다.
나는 막 바탕화면에 example이라는 폴더(폴더 이름은 아무거나 상관 없다)를 만들었다. 그 안에는 예시 코드 파일들이 들어있다. 이걸 올리고 싶다.
그럼 어떻게 해야하는 지 보여주겠다.

그냥 터미널이던 vscode의 터미널이던 상관없다. 터미널의 종류도 상관 없다. 일단 님들의 터미널을 지금 당장 켜라!
일단 지금 위치를 확인(pwd 입력)하고 그다음 Desktop(바탕화면) 위치로 이동해준다. cd는 change directory의 약자로, 이 디렉토리(폴더)에서 안에 있는 저 디렉토리(폴더)로 들어가겠다 이 말이다. 반대로, 뒤로 빠져나오고 싶을때는 cd .. 을 입력해주면 된다.

그 다음 바탕화면에 있는 example 폴더로 이동한다. 그 폴더 안에서 ls로 현재 파일목록을 보니 코드 파일이 3개 있다.
여기서부터 우리가 알아야할 명령어가 나온다. 꼭! 지금 바로 vscode나 터미널을 켜서 따라해보아야한다. 그러면 백날 눈으로 보는 것보다 훨씬 잘 이해된다.
1. git init
git init이라는 명령어의 뜻은 "지금 이 폴더를 깃이 관리해주세요~"하는 것이다. 즉, 깃에 대한 초기화 작업이다. 우리가 가진 일반 폴더를 깃을 통해 업로드하려면 꼭 해줘야하는 첫 단계이다.
2. git remote add origin (레포지터리 주소)


git remote add origin (레포 링크)는 "제 목적지는 이 레포에요~여기로 업로드할 거에요~"라고 올라갈 목적지를 명시해주는 명령어다.
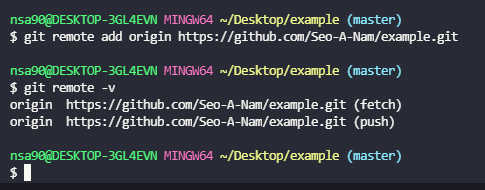
먼저 레포 링크를 복사해왔다. 그 다음 터미널에서 git remote add origin (레포 링크)를 입력해주었다.
git remote -v를 이용해서 다시 확인해봐도 잘 설정된 것을 알 수 있다.

3. git add *
"이 폴더 안의 모든 파일을 git이 관리하는 목록에 추가합니다~"라는 명령어다.
파일을 따로따로 추가하려면 'git add (파일명)'을 해주면 해당 파일만 git에 추가된다.
위의 실행화면을 보면, git add * 후에 git status를 실행하여 확인해주니, 세 파일 전부 git에 잘 추가된 것을 볼 수 있다.
4. git status
지금 어떤 파일들이 git에 의해 관리되는 지와 같이 상태를 볼 수 있다. (그냥 확인해주는 정도의 용도다)

5. git commit -m "적고싶은 커밋 메시지"
참고로 커밋(commit)은, 지금 상태/버전을 사진찍듯이 체크포인트 만들어 저장한다는 거다.
-m 옵션을 줘서 지금 당장 커밋메시지를 입력하지 않고 git commit만 입력하더라도, 무슨 커밋메시지 쓰라고 편집창이 따로 뜨기 때문에 귀찮다.
-m "커밋메시지"를 해주면 바로 커밋이 되서 편하다. 깃 커밋을 꼭 해줘야만 이 다음 단계인 깃푸시(업로드)가 된다.
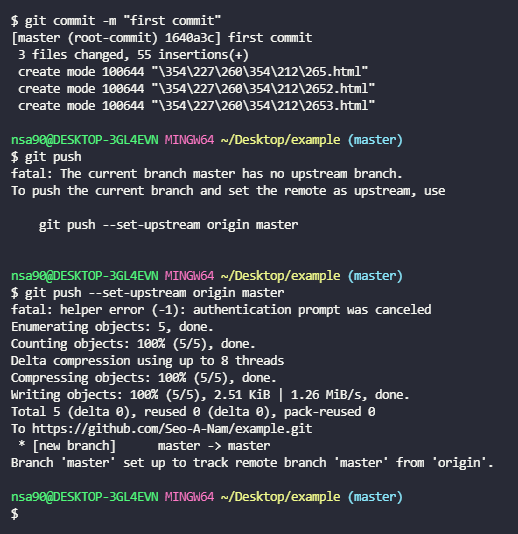
6. git push
이제 올린다! 무슨 에러가 떠서 보니까 git push --set-upstream origin master을 입력하라한다. origin branch를 master브랜치로 설정해서 푸시한다는 뜻이다. 일단 이거 한번만 설정해주면 다음부턴 git push만 해도 쭉쭉 잘 올라갈 거다.
일단 입력해줬다. 그러니 처음엔 갑자기 안올라가고 가만히 있는다. 이때 github에서 vscode를 승인하시겠습니까? 이런 창이 뜬다. 이때 ok 해주고 그러니 잘 올라갔다.

3. 터미널에서 명령어 사용2 - git clone -> git add -> git push (훨씬 더 쉬운 방법)

이번 방법은 유용하다. 빈 레포를 생성한 직후에 처음 업로드 할 때도 쓸 수 있고, 이미 만들어 올린 파일들이 있는 상태에서도 모두 쓸 수 있다.
일단 시작해보자.
먼저 저 code라는 초록블럭을 눌러 저기 나오는 링크(레포주소)를 복사해준다.

1. git clone (레포주소)
깃클론은 "저 레포를 그대로 복사해서 내려받아주세요~"라는 뜻이다. 이때는 깃으로 내려받음으로써 이미 깃이 관리하는 상태이기 때문에 git init을 하지 않아도 되서 편하다는 장점이 있다. 또 이미 내려받은 주소가 있기 때문에, 그 부분을 목적지로 push 해주게 된다. 따라서 git remote로 업로드할 목적지 설정을 할 필요도 없다.
그래서 그냥 git clone (레포주소)라고 쳐서 깃클론 받으려 했더니 현재 데스크탑에 example이라는 이름의 폴더가 존재한다고 튕겼다. 그래서 example2라는 이름으로 내려받아주었다. "git clone 레포주소 폴더명" 이렇게 입력하면 지정한 폴더명으로 내려받아진다. 이 폴더명은 무엇이든 상관없다. 어차피 깃허브의 내 레포 이름에는 영향을 안준다.

2. git add -> git commit -> git push
git add * 를 했을 때, 변경된 파일만 깃에 추가가 되는 것도 확인할 수 있다.
하여간 저 명령어들만 다다다 입력해주면 끝이다. 사실 난 코드를 올리는 3가지 방법 중 git clone을 통한 마지막 방법이 훨씬 간단하고 좋다 생각한다.
빈 레포에 처음으로 뭘 업로드할 때도 그렇고, 다른 컴퓨터에서 내 작업중인 파일을 받아서 작업하기도 편하고, 여러모로 쉽다. 난 그냥 애초부터 이 방법을 통해서 모든 파일을 업로드-다운로드한다. 깃remote는 사실 쓰기 불편하다 ㅋㅋ

"그럼 매번 코드를 올릴 때마다 저 모든 과정을 다해줘야하는 건가요?"
아니. 그럴 필요 없다.
일단 해당 폴더에서 git clone 또는 git init + git remote가 한번이라도 된 상태라면, 다음부터는 그냥 git add -> git commit -> git push만 해도 변경사항이 빠르게 업로드 된다.
또한 git 으로 관리되는 폴더에서는 그 안에서 계속 코드를 수정해도 git add * 하면 수정된 부분만 add 된다. 그래서 저렇게 수정한 부분만 커밋 되서, 내가 올린 커밋메시지와 올린 시각을 확인하면 어떤 부분을 새로 추가하거나 수정했는 지 알기가 편해지는 것이다.
그러니 해당 폴더 안에서 계속 작업해가며 업로드해도 되고, 바뀐 내용 확인하기도 정말 편하다.

아 그리고, 커밋을 하면 내 페이지 메인에 있는 이런 표가 초록색으로 칠해진다. 커밋한 날짜에 해당하는 칸에 저렇게 초록색 표시가 생기고, 커밋을 많이 하면 할수록 진한색으로 바뀌는 것이다. 그래서 이걸 주로 "잔디밭을 깐다"라고도 말한다. 매일매일 코드를 올리면서 저런 기록을 남기는 것만으로도 성취욕구를 자극할 수 있어 좋다는 것이다.
하여튼 이번 포스팅은 대략 이렇게 마무리할 수 있다.
그 외에도 vscode에서 코드를 컴파일하는 법, 확장팩 또는 테마를 설치하는 법은 구글에 치면 바로 나오니 잘 참고해서 순조로운 코딩생활 누리길 바란다~
'IT > 튜토리얼 및 가이드' 카테고리의 다른 글
| [입문자 튜토리얼] - C언어 소스 코드 파일 분리 2편 (feat. 헤더파일) (0) | 2021.12.19 |
|---|---|
| [입문자 튜토리얼] - C언어 소스 코드 파일 분리 1편 (feat. 코드를 깔끔하게) (0) | 2021.12.19 |
| [Github] 깃허브 왕초보 사용법 - 기본편3 (0) | 2021.12.19 |
| [Github] 깃허브 왕초보 사용법 - 기본편1 (1) | 2021.12.19 |
| [번역] 가상화(virtualization)란 무엇일까요? (0) | 2021.11.15 |
[Github] 깃허브 왕초보 사용법 - 기본편1
회고록
"나도 사실 깃허브를 쓸 줄 몰랐다"
2학년 초반 팀플 조장선배가 이게 협업 툴이라며 알려줬어도 이게 뭐고...? 싶을 뿐이었다. 아무리 설명을 들어도 그냥 말 귀에 경 읽기 수준이 아니던가... 이런 고급 도구 쓰기도 힘들고 그냥 싫었다.
그러던 중 내가 컴퓨터에서 뭘 잘못 지워서 코드가 백업본 없이 싹~다 날아가버리는 경험을 하게 되었다. ㅋㅋㅋㅋ
그 이후로 코드 백업과 함께 깃허브의 필요성을 절실히 느끼게 되었다... 또 42서울이라는 대외활동을 하며 터미널과 깃을 이용하여 과제를 제출하다보니, 어느새 꽤 익숙해지게 되었다.
진짜 이상한게 학교에서 가르쳐주지도 않는 주제에 깃은 개발자에게 반드시 필요한 도구라고 한다. 학교에서 이런 걸 좀 가르쳐야하는 데 독학으로 배우긴 또 어렵고 귀찮다. 그렇지만 난 깃을 배우는게 정말! 꼭 필요하다고 생각한다. 이번 강좌를 통해 꼭 고급정보 잘 배워가길 바란다.
이 글을 읽는 여러분들은 아마 어렵더라도 깃허브를 배워야겠다는 생각에 찾아온 것일테다.
"fork? clone? push? commit? 잔디밭 깔기? 이게 다 대체 뭐고...."
"애초에 깃이 뭔데..? 진심 때려치고싶다."
등등 이런 생각이 들며 혼란스러웠을 것 누구보다 잘 안다. 그래서 왕초보의 눈높이에 맞는 쉬운 사용법 강좌를 쓴다. 여러분에게 많은 도움이 되길 바란다.
이번 기본편에서는 주로 이런 내용을 다룬다.
1. 깃이 무엇인가
2. 깃에서의 기본적인 기능들
3. 깃허브에 코드를 올리는 법 (feat. vscode)
4. 깃허브에서 다른 사람들의 코드 보기 (검색하기)
5. 내 깃허브 페이지 꾸미기
애초에 깃이 뭔가요

깃은 컴퓨터 파일의 변경사항을 추적하고 여러 명의 사용자들 간에 해당 파일들의 작업을 조율하기 위한 분산 버전 관리 시스템이다. 또는 이러한 명령어를 가리킨다 <출처 : 위키백과>
...라고 한다.
사실 이 말만 들어서는 잘 이해가 안된다. 그러면 이걸 한번 보자.

우리는 이렇게 하나의 작업물에 대해 버전을 여러 개 만든다.... 계속 수정해야할 일이 생기고, 그러면 새롭게 복사본을 만들어 거기서 또 내용을 수정한다. 제목에 '_수정1', '_수정2', '_최종' 등등을 붙여가며 말이다.
정말 비효율적이지 않은가? 그렇다고 한 작업물로 합쳐버리기에는, 유사 시 그전 버전으로 복구하기 힘들어 곤란한 걍우가 생긴다.
그럼 누군가는 이런 생각을 할 것이다.
"한 작업물에서 이전 버전을 바로 복구할 수 있게, 이전 버전에서 무엇이 수정되었는 지 알 수 있도록 버전관리를 하면 어떨까?"
축하한다. 당신은 방금 깃이라는 기술을 발명했다.
이렇게 "버전 관리"를 손쉽게 도와주는 기술이 바로 "깃(git)"이다.
또한 깃허브는 이 "깃(git)"이라는 기술을 사용하는 코드 저장소이다.
그러면 내 깃허브를 통해서, 어떤 식으로 깃 버전관리가 되는 지 맛만 보여주겠다.

다음은 내 깃허브 레포지터리 하나로 들어가 내가 뭘 수정해서 올릴 때 작성한 커밋메시지를 클릭해본 결과이다. (6_utilize_queue 부분)

내 코드가 지난번과 비교해서 어떤 부분이 달라졌는지까지 비교되어서 나온다. 이건 정말 굉장한 거다.
이를 활용하면 코드를 쉽게 이전 버전으로 복구할 수 있다고 한다. 더 많은 기능들이 있지만 일단 생략하고 넘어간다.
깃에서의 기본적인 기능들
깃에서 알아야할 기본적인 용어만 맛만 본다. 대강 이해만 하고 넘어가자.
* 저장소 (Repository)
프로젝트가 살고 있는 저장공간. 주로 repo라고 줄여서 부르기도 하며, 디렉토리(폴더)라고 부르기도 한다. 이 안에 코드, 텍스트, 이미지 등등을 저장할 수 있다.
* 커밋 (Commit)
커밋을 한다 = 그 시점의 자신의 레포 스냅샷을 찍어 체크포인트 깃발을 꽂아둔다.
보통 체크포인트가 그렇듯이 수정을 하다가도 원하는 체크포인트로 돌아가 복원할 수 있다.
* 브랜치 (Branch)
이건 주로 여러 명이 한 레포에 프로젝트를 만들어 협업할 때 중요하게 쓰이는 기능이다.
예를 들어, 3명이 팀프로젝트를 한다고 해당 프로젝트를 담을 레포(저장소) 하나를 만들었다고 해보자. 팀원 a, b, c는 각자 컴퓨터로 레포에 접근해 작업한다. 이때 a, b, c 3명이 동시에 같은 코드를 수정하거나 삭제해버렸다 해보자. 충돌이 생기고, 또 어디를 고쳤는지 어디를 복원해야하는지 알기 힘들어 정말 개판이 난다. 어쩌면 더이상 팀프로젝트가 아닌 머리채싸움이 될 수도 있다.
이걸 방지하기 위한 기능이 branch이다. 자신이 진행하는 프로젝트의 브렌치를 따서(Branch off) 자기버전을 만드는 거다. 작업이 끝나면 프로젝트 메인 디렉토리인 master에 브랜치를 'merge'하여 병합할 수 있다.
아래 이미지와 같이, 한 시점에서 복사본을 만들어 작업하다가 작업이 끝나면 원본에 합친다는 것으로 보면 된다.
(혼자 작업하는 경우엔 당장 쓰이는 기능은 아니다)

'IT > 튜토리얼 및 가이드' 카테고리의 다른 글
| [입문자 튜토리얼] - C언어 소스 코드 파일 분리 2편 (feat. 헤더파일) (0) | 2021.12.19 |
|---|---|
| [입문자 튜토리얼] - C언어 소스 코드 파일 분리 1편 (feat. 코드를 깔끔하게) (0) | 2021.12.19 |
| [Github] 깃허브 왕초보 사용법 - 기본편3 (0) | 2021.12.19 |
| [Github] 깃허브 왕초보 사용법 - 기본편2 (0) | 2021.12.19 |
| [번역] 가상화(virtualization)란 무엇일까요? (0) | 2021.11.15 |